Errors are captured as $exception events which means that you can create insights, filter recordings, trigger surveys, and more in the same way you can for any other type of event.
Issue list
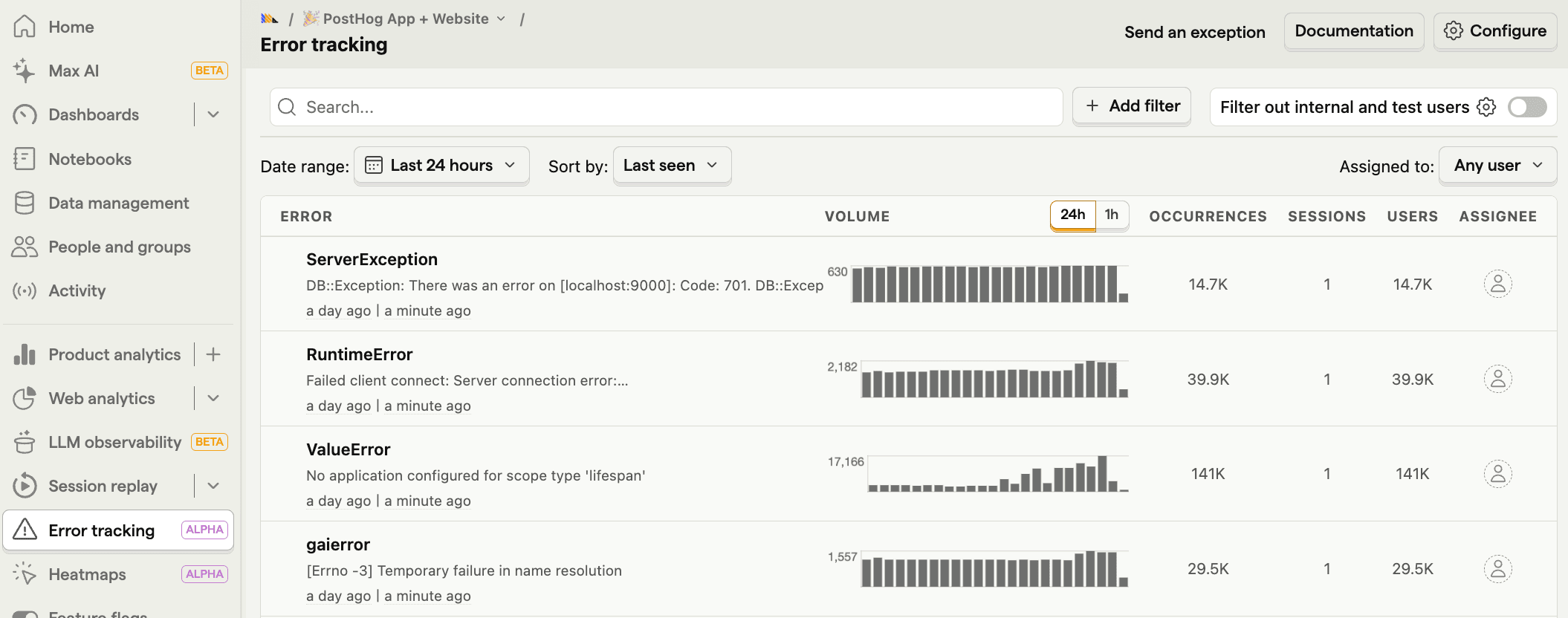
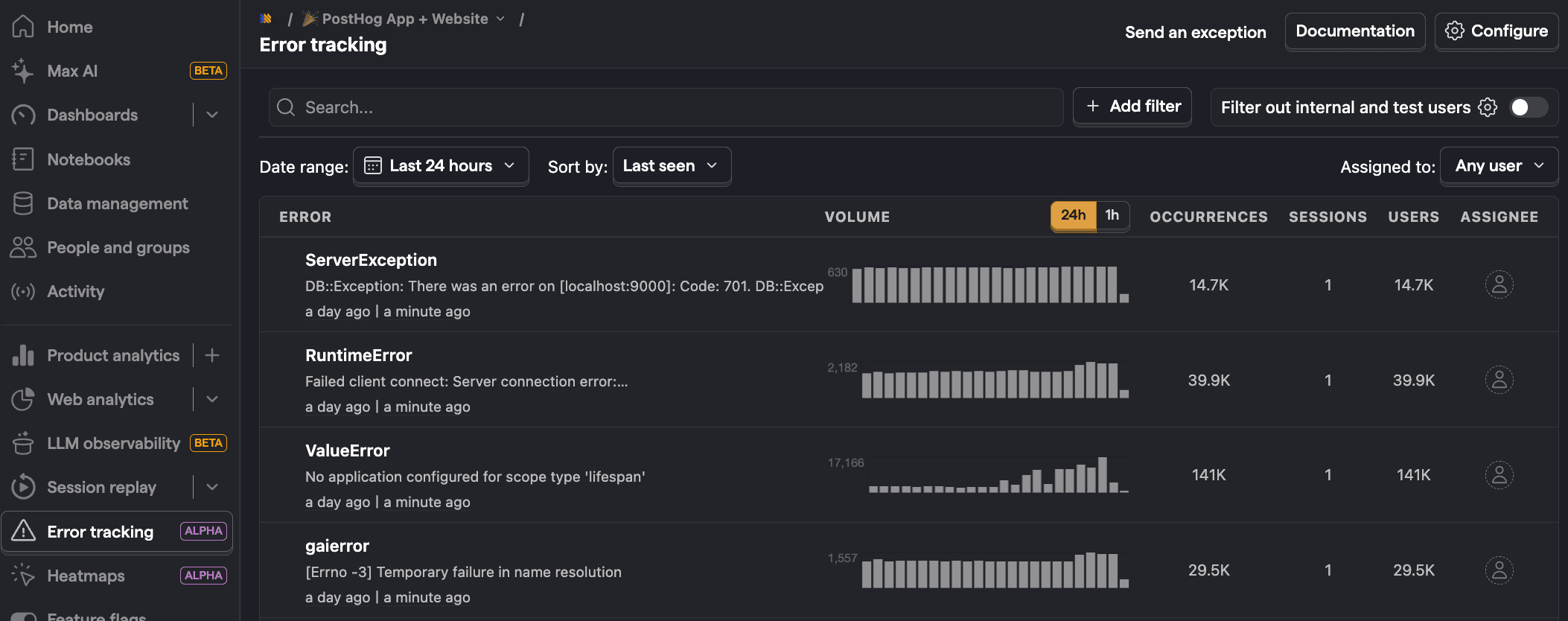
In addition to using events in insights, replays, and surveys as mentioned above customers can also visit the error tracking page.
Exceptions are grouped by type, each with aggregated counts and sparklines providing an indication of the severity of each group. You can also search for exceptions containing specific text and filter to see which exceptions affect certain users.


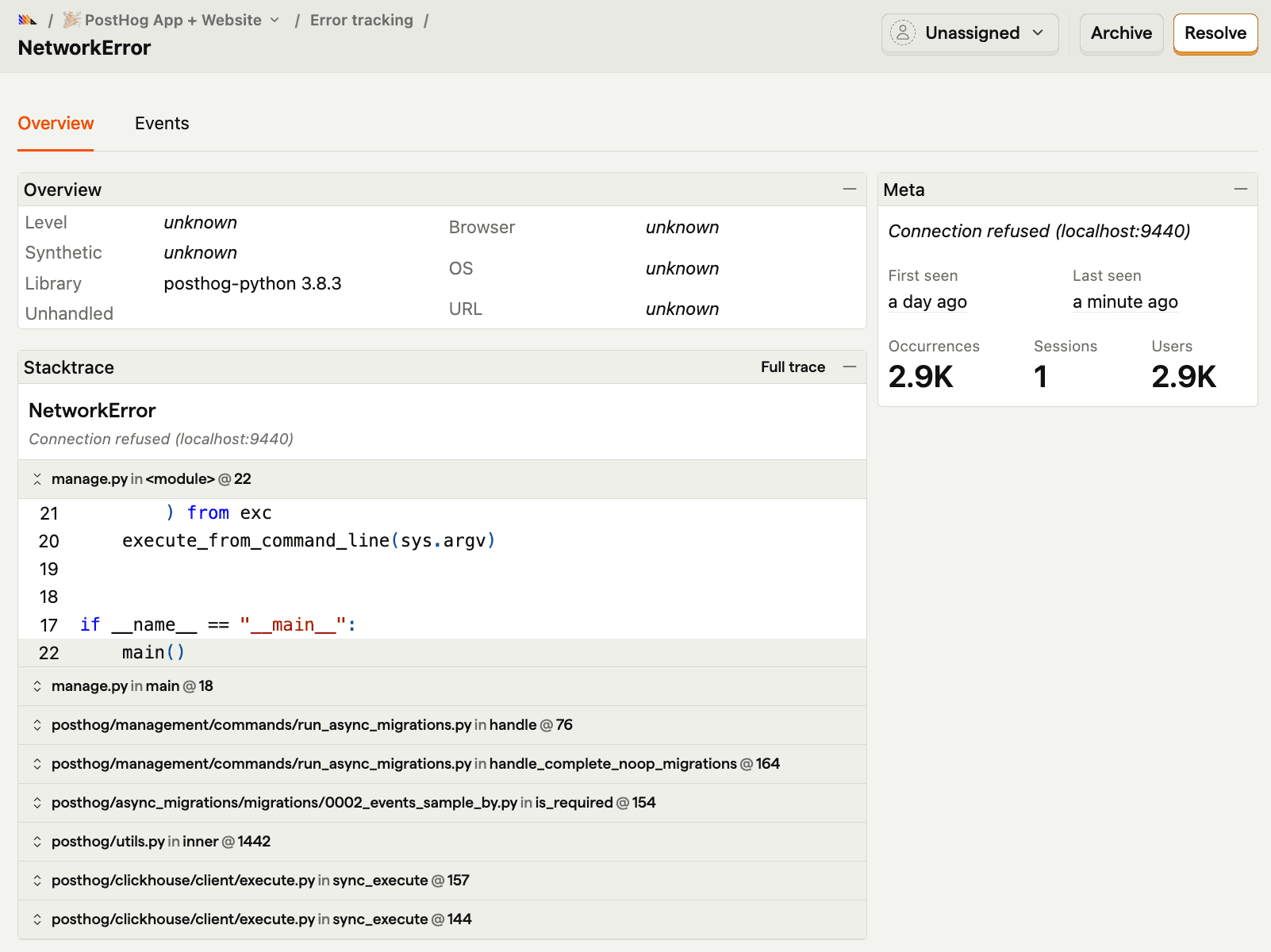
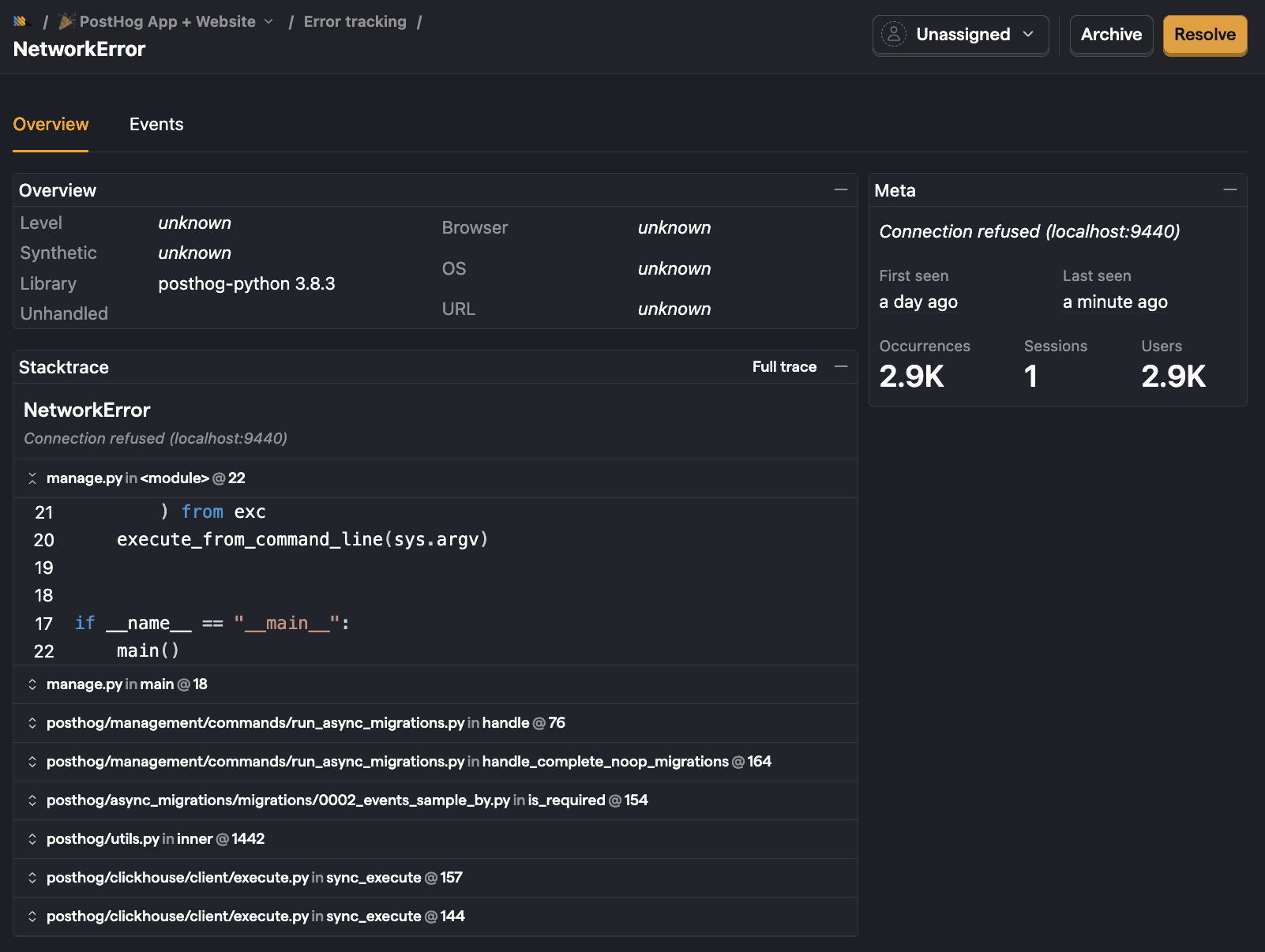
Clicking through to an individual group shows you all the associated exceptions, including the associated stack trace, active feature flags when the exception was captured, and a link to the relevant session replay.


Custom issue grouping
PostHog attempts to group the same exceptions as a single issue. An $exception_fingerprint property is generated during ingestion by PostHog and used to perform this grouping. Setting the $exception_fingerprint property on the frontend will override the default flow to allow for custom grouping of certain exceptions.
When using the captureException method you can provide $exception_fingerprint as an additional property in the functions second argument.
Should an exception be autocaptured, you will need to modify the properties before the event is sent. The PostHog config offers a before_send hook that fires for each event. You can alter the event as part of this callback to add the property:
Upcoming features
There is a long list of features on our roadmap but we're primarily working towards:
- Actioning exceptions (merging, assigning, resolving, etc)
- Alerting